Så mäter du webbplatsens page speed
Mobil
Som vi nämnde i förra bloggposten så är utgångpunkten för laddningstider alltid baserade på mobiltelefon-användare. I Sverige sker ca 40-50% av alla webbsidebesök från mobiltelefoner; och en webbplats optimerad för mobiler kommer sannolikt att resultera i bra prestanda även för paddor och datorer (som ju är kraftfullare, och oftast har bättre uppkoppling).
Mätvärden för Page Speed
Det finns flera sätt att mäta en webbsidas page speed. De mått som vi tycker är bra att känna till är:
First Meaningful Paint
Hur lång tid det tar för sidans huvudsakliga innehåll att laddas. För enkelhets skull, låt oss säga att du besöker en recept-sida. Det huvudsakliga innehållet är då receptet. Det kan finnas bilder, reklam och menyer som ännu inte har laddats, men när receptet syns har First Meaningful Paint varit.
Time to Interactive
Hur lång tid det tar innan sidan börjar reagera på användarens kommandon. I praktiken innebär det att sidan svarar snabbt på scroll eller klick.
Fully Loaded
Den tid det tar för webbsidan, alla stilmallar, alla skript, alla bilder, etc. att ladda in. Sidan är helt färdigladdad efter detta. I 99 fall av 100 är det irrelevant för användaren om bilden längst ner på hemsidan är klar, så det här måttet är inte lika viktigt.
En mer komplett översikt finns på developers.google.com
Program
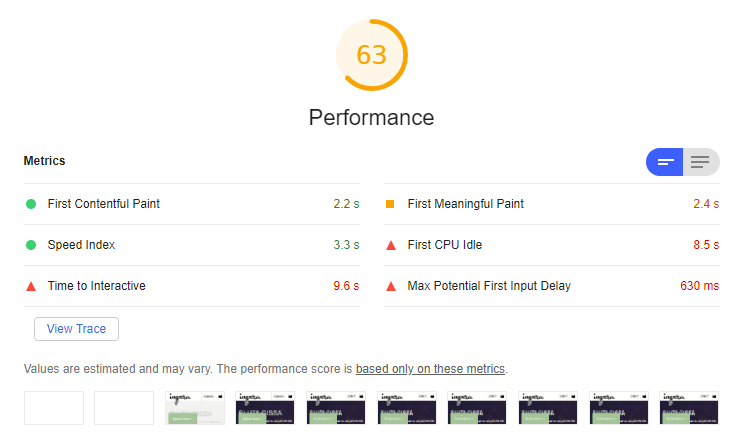
Det verktyg som vi använder på Impera är Lighthouse. Det är ett program från Google som undersöker laddningstider för en webbsida.
Ett resultat kan se ut så här:

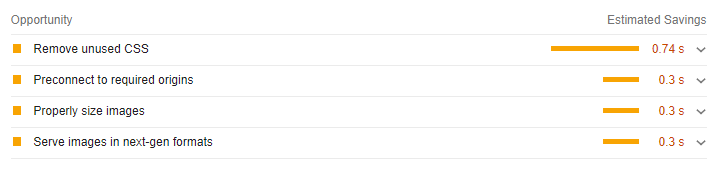
Lighthouse ger också förslag på åtgärder, och värderar effekten av dem:

Det finns flera sätt att köra Lighthouse:
- Direkt på webben: PageSpeed Insights
- Från utvecklarverktygen i webbläsaren Chrome
- Från kommandorad
Automatisering och bevakning
Det är viktigt att mäta sina landningssidors prestanda löpande. Även om ett större page speed-arbete har gjorts, så finns det många faktorer som kan dra ner page speed:en igen, så som: utveckling av nya funktioner, uppladdning av bilder i fel format/fel storlek, nya komponenter (t.ex. autoladdande video).
Det finns flera alternativ för att få igång en löpande mätning:
- Lägg in en påminnelse i din kalender varje vecka/månad, och kör Lighthouse manuellt.
- Använd en tredjepartstjänst som erbjuder sig att kontinuerligt köra Lighthouse eller andra bevakningsverktyg på din webbsida.
- Bygg en egen lösning som körs varje gång hemsidan uppdateras.
Vad som passar bäst är olika från fall till fall!
Behöver du hjälp med att mäta page speed på din webbplats? Kontakta oss!
Ska vi ta ett första möte?
