Så förbättrar du Page Speed
Förra bloggposten gick igenom hur page speed kan mätas. När en dålig laddningstid har uppmätts blir nästa steg att vidta lämpliga åtgärder.
Ladda inte in bilder som ligger utanför skärmen
När du går in på en webbsida kommer alla resurser på sidan att laddas in. Risken finns att bilden högst upp (som borde vara synlig direkt) får vänta på en bild längst ned på sidan. Lösningen är att löpande ladda in bilder, allt eftersom de kommer inom den synliga ytan. Detta kan göras relativt enkelt med javascript.

I framtiden ska det räcka med img-attributet loading="lazy" (men det är inte standardiserat än, och i skrivande stund stöds det bara av Google Chrome).
Se till att bilder laddas in i rätt format
.jpeg/.jpg och .png är de bildformat som har bra stöd i alla webbläsare, och som vanligtvis används på webben. Ett vanligt fel är att spara fotografiskt innehåll i .png-format; då blir filerna ofta väldigt stora (vilket naturligtvis påverkar laddningstiden negativt). Ett annat problem är om en jpeg-fil har sparats med 100/100 i kvalitétsinställningen. 85/100 eller 90/100 resulterar i mycket mindre filstorlekar, och skillnaden blir oftast inte ens märkbar.
- png: Förlustfritt, stödjer genomskinlighet, komprimerar bra när bilder har enklare färgsättning (t.ex. ikoner)
- jpeg: Förstörande, komprimerar fotografiskt innehåll bra
Det finns också nya format, som t.ex. Google's WebP. WebP resulterar i mindre filstorlekar, och har även stöd för transparens i fotografiskt innehåll. Det har hyfsat bra stöd i olika webbläsare (https://caniuse.com/#feat=webp), men fungerar inte i Safari eller Internet Explorer. Om du använder webp behövs med andra ord en fallback-strategi för de webbläsare som inte har stöd.
Bilder i rätt storlek för bättre Page Speed
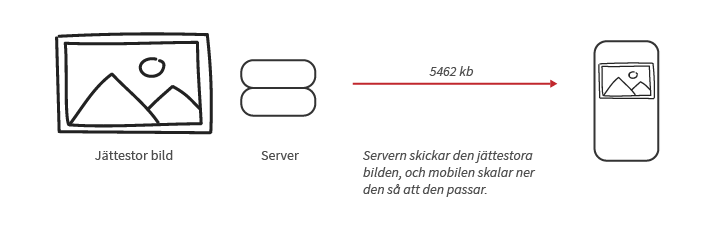
Det är viktigt att se till att rätt storlek på bilder skickas till användaren. Även om bilden ser liten ut för webbplatsbesökaren så kan den ha stor filstorlek, och göra sidinladdningen långsammare.

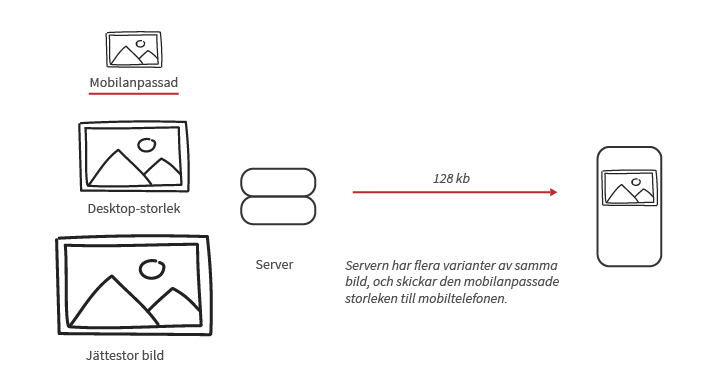
Det önskade beteendet är istället att servern direkt skalar ner bilden till olika förutbestämda lämpliga storlekar för mobil, padda och desktop.

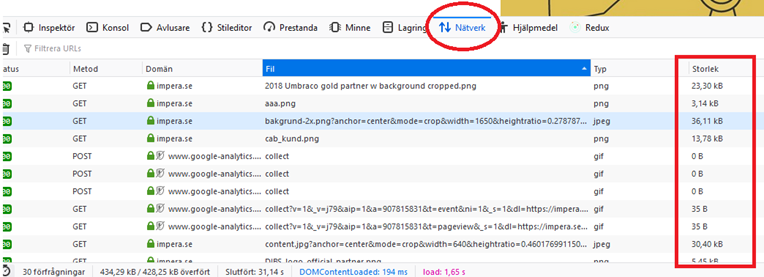
Om du sitter på Internet Explorer, Edge, Chrome eller Firefox kan du se faktiska filstorlekar genom att trycka F12, och sedan bläddra till tabben "Network"

Inventera tredjepartsskript
De flesta större webbplatser har genomlevt flera olika marknadsinitiativ med mätning, spårning och popup-formulär. Risken är stor att skript för dessa fortfarande körs på sajten, även om initiativen löpt ut. Be en utvecklare inventera de tredjepartsskript som körs, och ta bort de som inte längre är aktuella.
Prioritera och skjut upp inladdning av skript och stilmallar
Innan en hemsida kan visas på skärmen måste alla skript och stilmallar laddas in. Dessa behövs givetvis för någonting, men frågan är om de behövs från sekund ett. Vore det inte bättre om sidans innehåll visades?
Det är ganska lurigt och omfattande att göra om en befintlig sida, men principen är i alla fall att enbart de stilmallar och skript som behövs för att rita upp toppen av sidan ska laddas in. Dessa läggs direkt i HTML-koden, för att undvika att sidan får vänta på ytterligare filer innan den kan visas (i och med HTTP/2-standarden och funktionen http-push kommer det att vara överflödigt att lägga filerna direkt i HTML-koden. Det är dock få stora system som stödjer detta i dagsläget).
Minifiera filer
Beroende på vilken utvecklingsmiljö hemsidan är baserad på, så kan det vara relativt enkelt att minifiera källkodsfilerna. Det innebär att en automatisk process gör filerna effektivare, genom att t.ex. ta bort mellanrum, enterslag och kommentarer ur koden. Det gör sidan marginellt snabbare att ladda, och minskar filstorlekarna något.
Ska vi ta ett första möte?
